Project Name
Visualizing C2D using Gradio/Streamlit/React
Project Category
Build & Integrate
Proposal Earmark
New Outreach
Proposal Description
Purpose
C2D is a powerful tool in letting developers share compute over datasets public and private. Unfortunately, the lack of a visual interface makes this interaction very counter-intuitive for many machine learning and data-science experts. As a result, we propose a general purpose input and output visualizer using Gradio and react components for improving this experience.
GITHUB which includes our current implementation of gradio abstractions.
Why Gradio?
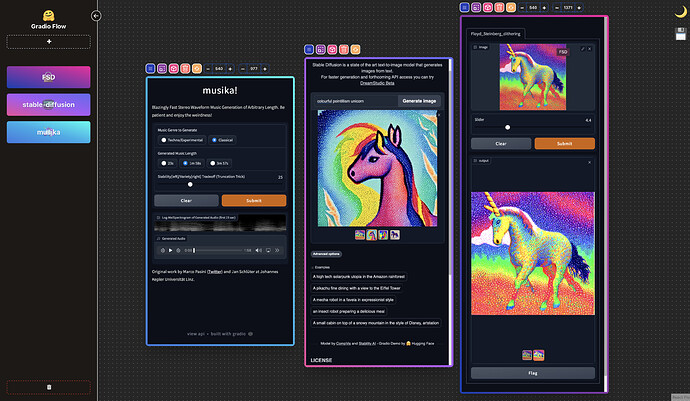
Gradio is a library which lets python developers create input and output interfaces with their python functions. This is currently being used in Huggingface for developers to showcase their models. Using gradio apps allows developers to easily understand their progress of the c2d jobs.
Going Beyond Gradio
Allowing Developers to Deploy and Monitor Multiple C2D Jobs
We believe that developers should deploy and monitor multiple Gradio app’s, each representing a specific c2d service request. We are also able to have it such that each Gradio app can connect to a different wallet, network, or asset. This allows for a user to interact with multiple services, across multiple chains and accounts.
Streamlit and React Integrations:
We believe that developers should be given the opportunity to deploy many Gradio apps at once, while being able to view them on Streamlit or their React.
Grant Deliverables
- implement gradioflow’s integration with compute and access assets
- monitor assets with gradioflow integration
Project Description
Purpose
C2D is a powerful tool in letting developers share compute over datasets public and private. Unfortunately, the lack of a visual interface makes this interaction very counter-intuitive for many machine learning and data-science experts. As a result, we propose a general purpose input and output visualizer using Gradio and react components for improving this experience.
GITHUB which includes our current implementation of gradio abstractions.
Why Gradio?
Gradio is a library which lets python developers create input and output interfaces with their python functions. This is currently being used in Huggingface for developers to showcase their models. Using gradio apps allows developers to easily understand their progress of the c2d jobs.
Going Beyond Gradio
Allowing Developers to Deploy and Monitor Multiple C2D Jobs
We believe that developers should deploy and monitor multiple Gradio app’s, each representing a specific c2d service request. We are also able to have it such that each Gradio app can connect to a different wallet, network, or asset. This allows for a user to interact with multiple services, across multiple chains and accounts.
Streamlit and React Integrations:
We believe that developers should be given the opportunity to deploy many Gradio apps at once, while being able to view them on Streamlit or their React.
Final Product
The final product involves deploying and monitoring a c2d job using a Gradio app. This involves connecting to a wallet via web3.py, choosing a compute service, sending output parameters, and receive a periodic update in the job status.
Value Add Criteria
This projects allows for ocean services to become more accessible for developers who are not familiar with ocean's ecosystem. In particular, our apps will be useful in monitoring not just one, but multiple services. This makes the ocean developer pipeline more intuitive.
Core Team
Salvatore Vivona
Software Engineer, ML Engineer, Web3 Engineer, Frontend Developer
Luca Vivona
Software Engineer, ML Engineer, Web3 Engineer, Frontend Developer
Advisors
Salvatore Vivona
Software Engineer, ML Engineer, Web3 Engineer, Frontend Developer
Funding Requested
3000
Minimum Funding Requested
3000
Wallet Address
0x9C73542592BB3534Fa0C847580043b3563D1161b